Gliffy integration with Mermaid
Gliffy integrates with Mermaid, the dynamic diagramming and charting tool. You can use Mermaid code, which is based on Markdown-inspired text, to generate a variety of Gliffy diagrams.
Create a diagram using Mermaid
After you create a Gliffy diagram based on Mermaid code, you can edit the diagram in Gliffy.
-
In the Gliffy start screen, click Create a New Diagram.
-
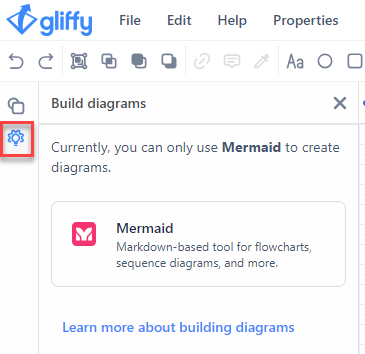
From the left menu, click the button for the data-driven option.

-
Click Mermaid.
A Mermaid diagrams editing window opens.
-
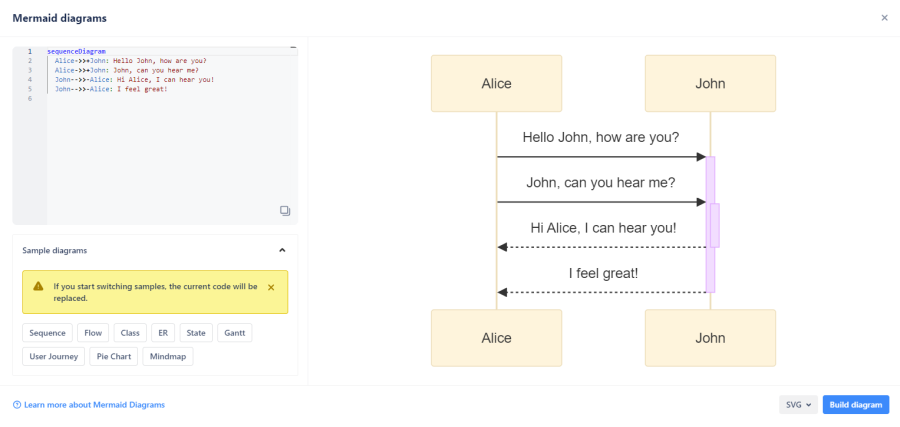
To define the content of the diagram, type code in the field. Alternatively, paste an existing code.
If you enter code incorrectly, an error is shown instead of a diagram. Correct the code. -
Select an option from the Sample diagrams drop-down list. An SVG image is generated.
If you switch the sample diagram, the code you previously entered will be replaced.The supported formats are:
-
UML Sequence Diagrams
-
UML Class Diagrams
-
UML State Diagrams
-
Entity Relationship Diagrams
-
Flow Diagrams/Flowcharts
-
Gantt Charts
-
User Journey Flow
-
Mind Map
-
Pie Chart
-
-
Click Build diagram. The SVG image is added to the canvas.
-
(Optional) You can drag and drop the image to reposition it on your canvas.
-
(Optional) To edit the diagram, double-click the image. The editing window opens.