Work with the Gliffy editor
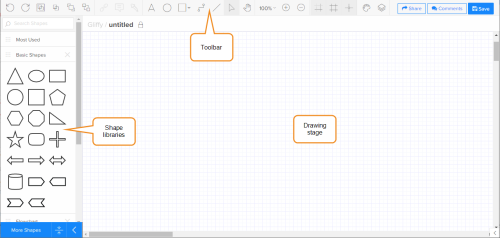
The Gliffy editor includes a drawing canvas, a toolbar, and shape libraries.
Drawing canvas
The drawing canvas is where you build your Gliffy diagrams.
You can:
-
Drag shapes from a shape library.
-
Create new objects using the toolbar to customize your flowchart, diagram, wireframe, and more.
-
Use the bottom and side scroll bars to move around in larger diagrams.
-
Hold down the space bar while you click and drag to pan around the canvas.

Shape library
Gliffy includes a wide range of shape libraries to help you build your diagrams, such as basic shapes, business process, software and network design, and floor plans. Drag and drop any shape from any library onto the drawing canvas. You can also add your own custom shapes, logos, and images to a custom library. See Shape libraries.
The toolbar
The toolbar at the top of the Gliffy editor lets you select tools to create lines (see Lines and connectors), shapes (see Shapes), text (see Text) and to format and manipulate them (see Manipulate objects).
Right-click menu
Another way to work faster with Gliffy is to use the right-click, or context menu, to access commonly-used commands. For Mac users, control+click. The options shown vary based what object you selected.
If no object is selected, you have the option to Paste here, Select All objects, Zoom and View diagram source.
If an object is selected, one shape selected and mouse is over a shape: Option to Cut, Copy, Paste, Delete, Lock Selection, Bring to Front, and Send to Back.
If more than one shape is selected and mouse is over a shape: You will have the options above and the option to Group or Ungroup.