Dynamic layers
With dynamic layers, you can create an interactive diagram. Users can click different parts of the diagram to display images and text.
You can:
-
Add toggles, links, or buttons in your diagram that users click to show or hide layers of information.
-
Use a single diagram to display different levels of information to users. See Add dynamic layers.
Best practices when creating dynamic layers
- Plan your layer combinations before creating your diagram. Visualize the user experience and consider the steps that users will take when they interact with your diagram.
- Group objects in layers so that you can show and hide information based on the user's actions.
- Name layers meaningfully. For example, name the layer with the background image as "background," the layer representing the first decision as "decision 1," and the layer with a Yes button as "yes."
- Preview the behaviors as you build your diagram.
- Avoid too many interactions spread over many layers.
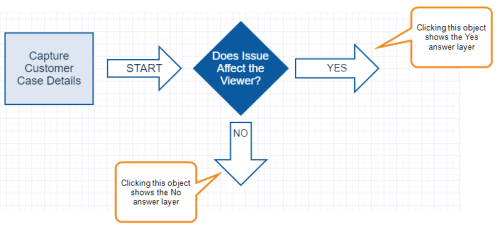
Example 1: Decision tree
You create a decision tree diagram. The base layer shows the start of the tree with the first decision point. If users click Yes, a layer with additional information related to this response appears. If users click No, a different layer of information appears.

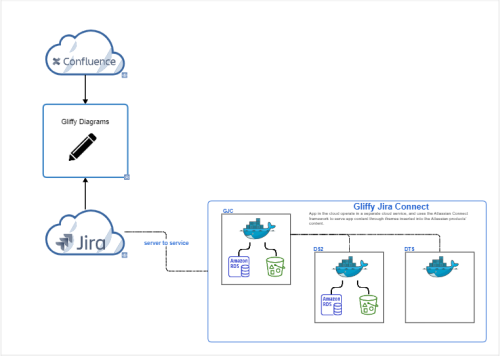
Example 2: Service architecture diagram
Your base layer includes a simple service architecture diagram. When users click an object in the diagram, a layer with more detailed information appears to the right. When users click a different object, the first object's layer is hidden and replaced with information about the second object, and so on. In this example, the user clicked Jira to view detailed information about Gliffy Jira Connect.

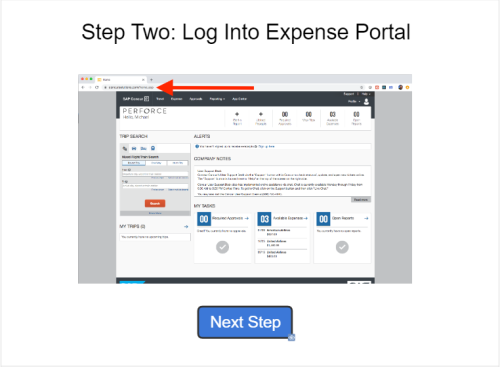
Example 3: Slide show
You create a diagram to explain a corporate expense process and want to display it like a slide show. When users click Next Step, they see a new layer with information about the next step.

Other interactive features
In addition to layers, you can add other interactive elements to diagrams such as pop-up notes and links.
- Pop-up notes: Show dismissible descriptive text for a shape or group of shapes. See Add Popup notes.
- Shape or text links: Link to an external webpage. See Link objects and diagrams or Link text.